Plast'X
☢️ ☢️ ☢️ ☢️ ☢️
Bonjour à tous,
Je suis sur un projet depuis quelques temps pour reproduire les Aurora Nanoleaf à base d'impression 3D et Arduino Nano.
Comme vous pouvez le voir ici, cela fonctionne déjà bien :

J'aimerai upgrader mon projet avec une carte de type Arduino en WiFi sur base d'un ESP8266. J'ai choisi la carte Wemos D1 Mini V3.0.
Et comme sur le web on trouve tout, j'ai choisit d'utiliser le code de ce projet : Smart Nanoleaf
Le code est prêt à être utilisé, quelques paramètres à changer mais rien de compliqué.
Le soucis vient une fois que l'on allume le tout. J'ai ce qu'ils appellent des "glitch's" dans mes Leds à certains moments, pas tout le temps. D'après le mec du projet, c'est parce que le voltage en sortie de Data pour les Leds (désolé, je n'ai pas les bon termes) n'est pas assez élevé. J'ai donc suivi son conseil et acheté un Level Shifter qui permet donc d'élever le voltage "bas" à un voltage "haut" (explication ici).
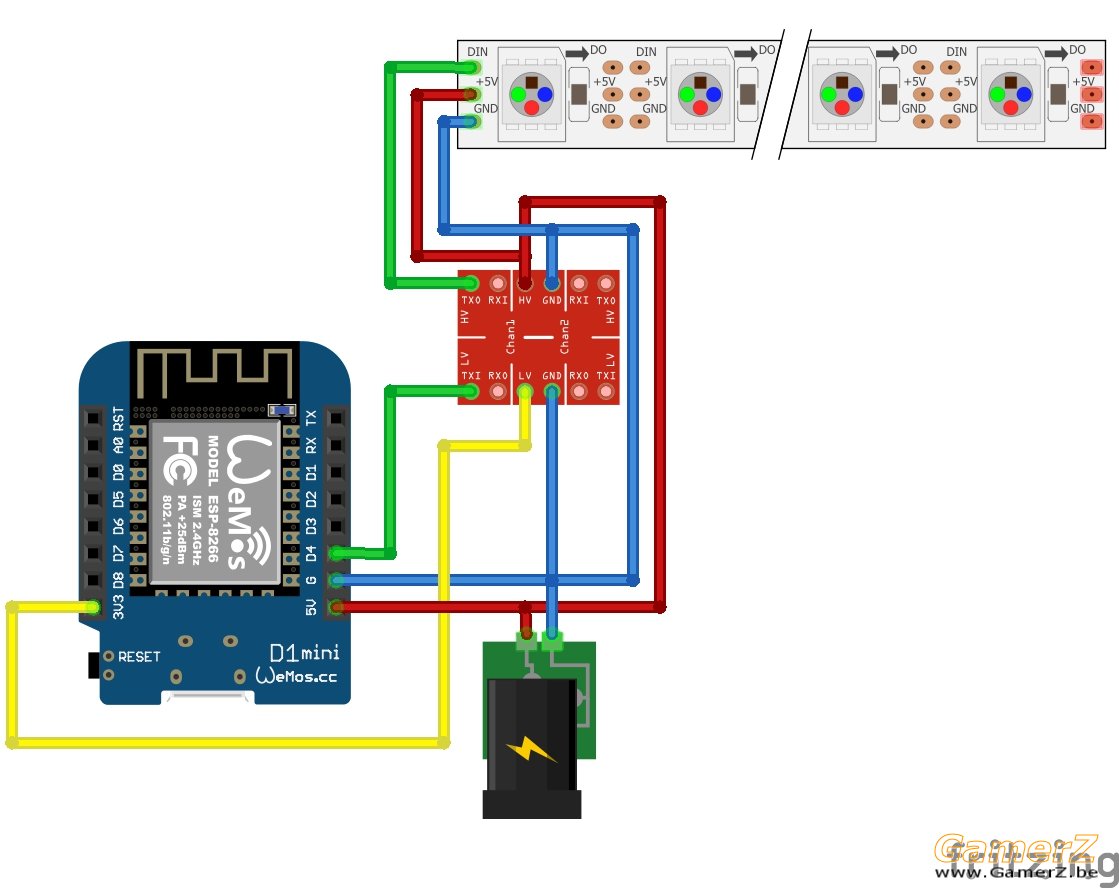
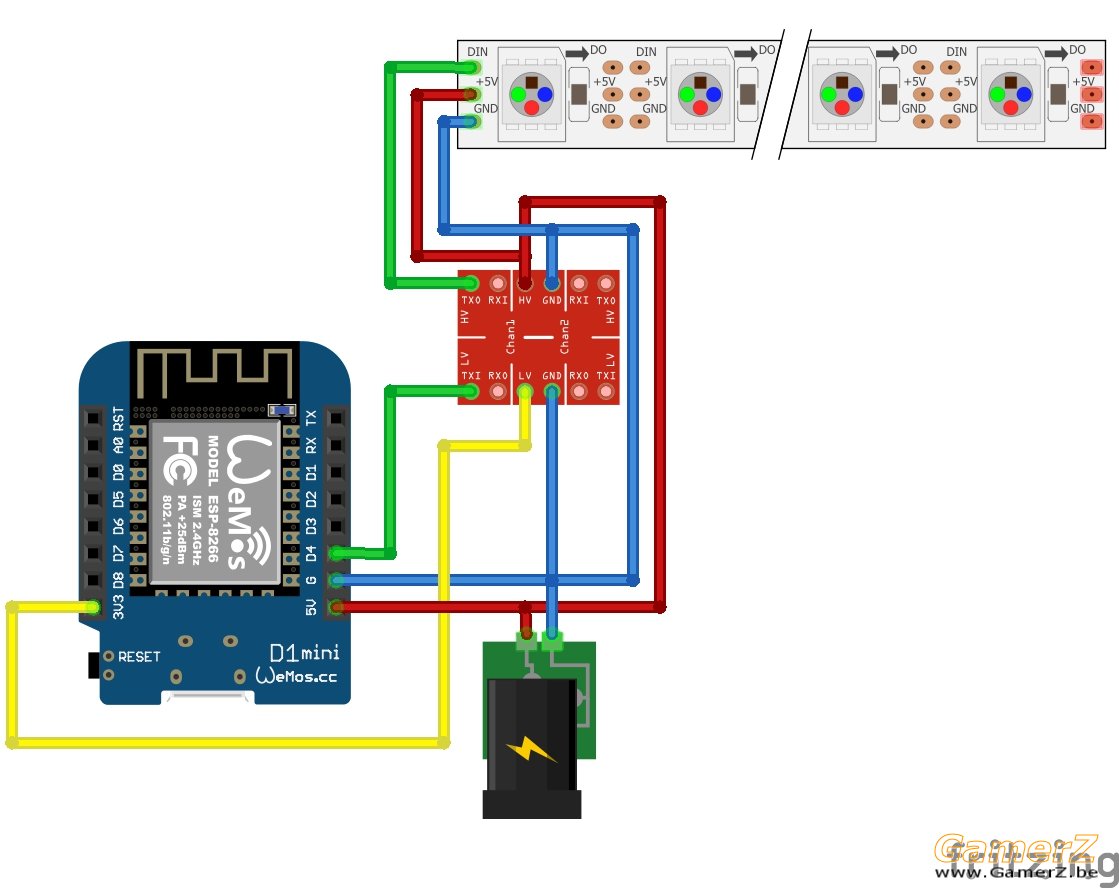
Mais une fois branché comme suit, je n'ai plus rien qui s'allume :

Evidement, en directe sortie de la carte vers les Leds cela fonctionne.
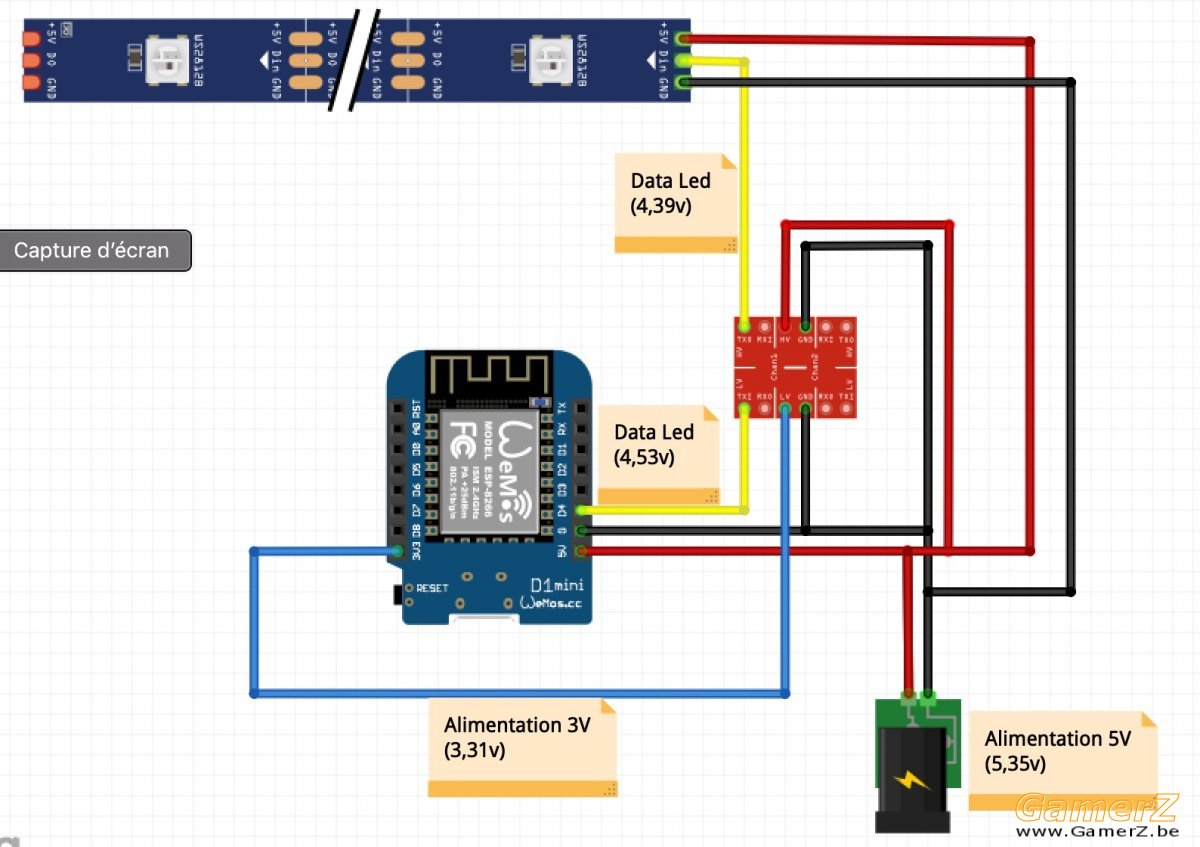
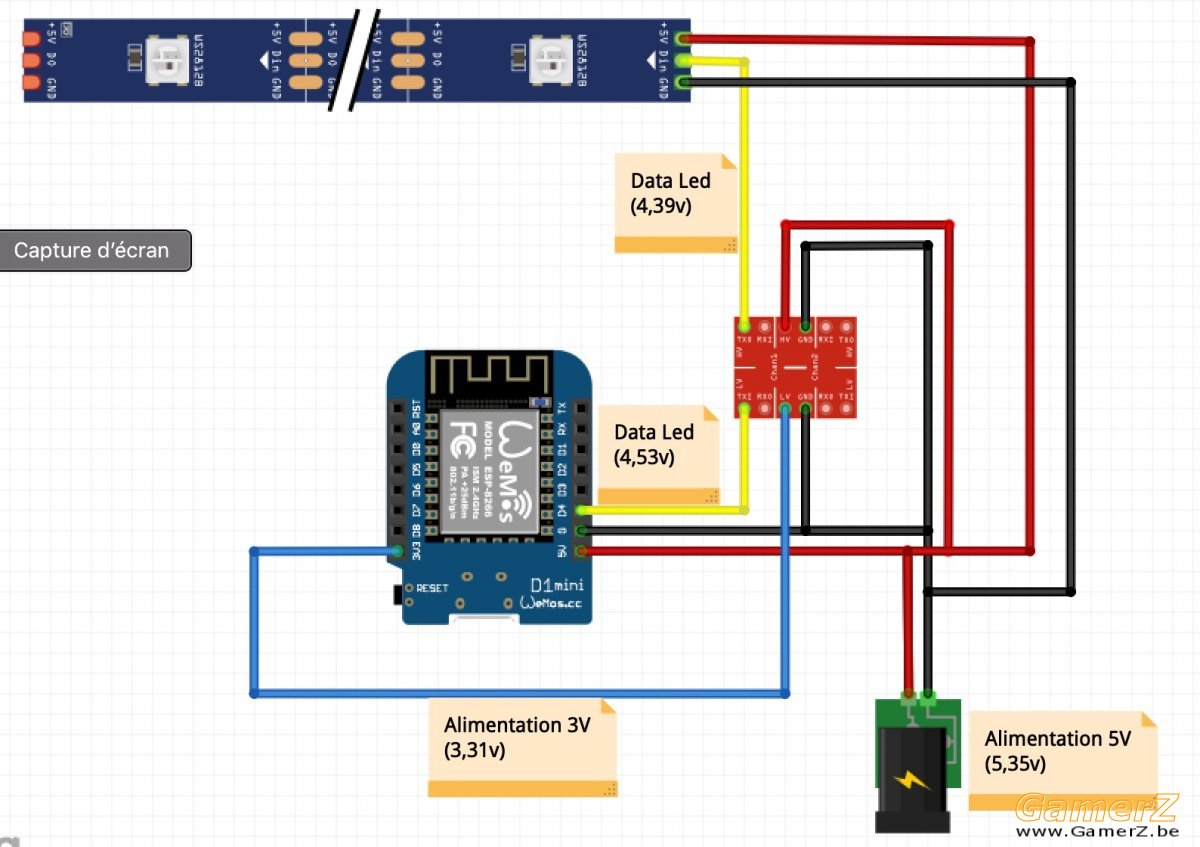
J'ai donc relevé les voltages en sortie :

Au final, ce Level Shifter ne sert pas à grand chose. Mais pourquoi ai-je des glitch's par moment en directe sortie?
Je me suis dit que j'allais mettre une simple résistance entre la sortie de la carte Wemos et les Leds comme actuellement entre la carte Arduino Nano et les Leds (une de 220 ohm) mais là, plus rien ne s'allume non plus !
!
Je ne sais pas quoi faire donc.
Avez-vous une idée?
Petites précisions sur le matériel utilisé :
Je suis sur un projet depuis quelques temps pour reproduire les Aurora Nanoleaf à base d'impression 3D et Arduino Nano.
Comme vous pouvez le voir ici, cela fonctionne déjà bien :

J'aimerai upgrader mon projet avec une carte de type Arduino en WiFi sur base d'un ESP8266. J'ai choisi la carte Wemos D1 Mini V3.0.
Et comme sur le web on trouve tout, j'ai choisit d'utiliser le code de ce projet : Smart Nanoleaf
Le code est prêt à être utilisé, quelques paramètres à changer mais rien de compliqué.
Le soucis vient une fois que l'on allume le tout. J'ai ce qu'ils appellent des "glitch's" dans mes Leds à certains moments, pas tout le temps. D'après le mec du projet, c'est parce que le voltage en sortie de Data pour les Leds (désolé, je n'ai pas les bon termes) n'est pas assez élevé. J'ai donc suivi son conseil et acheté un Level Shifter qui permet donc d'élever le voltage "bas" à un voltage "haut" (explication ici).
Mais une fois branché comme suit, je n'ai plus rien qui s'allume :

Evidement, en directe sortie de la carte vers les Leds cela fonctionne.
J'ai donc relevé les voltages en sortie :

Au final, ce Level Shifter ne sert pas à grand chose. Mais pourquoi ai-je des glitch's par moment en directe sortie?
Je me suis dit que j'allais mettre une simple résistance entre la sortie de la carte Wemos et les Leds comme actuellement entre la carte Arduino Nano et les Leds (une de 220 ohm) mais là, plus rien ne s'allume non plus
Je ne sais pas quoi faire donc.
Avez-vous une idée?
Petites précisions sur le matériel utilisé :
- Alimentation de 5v 10A
- Strip Leds Chinoises SMD5050
- Bibliothèque FastLed pour Arduino
- Condo de 1000uF branché sur la fiche d'alimentation (35v
)