KAMI
Elite
Bonjour à tous,
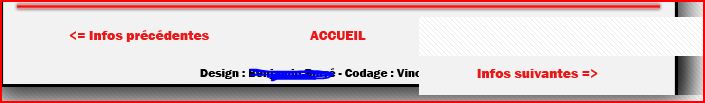
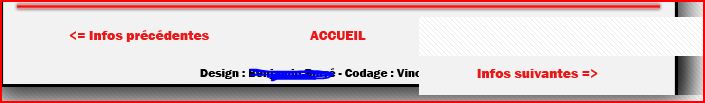
Alors j'ai un petit soucis avec une <div> en CSS. Comme une image vaut mieux qu'un long discours :-D

Comme vous le voyez sur l'image j'ai la <div> qui contient l'image info suivante qui part sucette :[]
Je n'arrive pas à trouver pourquoi... Donc HHHHHEEEEEELPPP
Mon CSS
Mon HTML
Voilà merci d'avance à tous 
Alors j'ai un petit soucis avec une <div> en CSS. Comme une image vaut mieux qu'un long discours :-D

Comme vous le voyez sur l'image j'ai la <div> qui contient l'image info suivante qui part sucette :[]
Je n'arrive pas à trouver pourquoi... Donc HHHHHEEEEEELPPP
Mon CSS
PHP:
body{
background-image:url(images/back2.png);
background-repeat:repeat;
font-family:"Franklin Gothic Heavy", Arial,serif;
font-size: 12px;
}
titrenews{
font-size:14px;
color: red;
}
#hyperbloc{
width: 1000px;
height: 100%;
}
#header{
background-image:url(images/header.png);
background-repeat: no-repeat;
width: 1000px;
height: 162px;
}
#fontnews{
background-image:url(images/space_news.png);
background-repeat: repeat-y;
}
#lienspre{
background-image:url(images/footer_pre.png);
background-repeat: no-repeat;
width: 420px;
height: 39px;
float:left;
}
#liensacc{
background-image:url(images/footer_acc.png);
background-repeat: no-repeat;
width: 160px;
height: 39px;
float:none;
}
#liensnex{
background-image:url(images/footer_sui.png);
background-repeat: no-repeat;
width: 420px;
height: 39px;
float:right;
}
#footer{
background-image:url(images/footer.png);
background-repeat: no-repeat;
width: 1000px;
height: 159px;
}
PHP:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Media Markt Braine-l'Alleud - Infos Flashs !</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<center>
<div id="hyperbloc" align="center">
<div id="header"></div>
<div id="fontnews"></div>
<div id="lienspre"></div>
<div id="liensacc"></div>
<div id="liensnex"></div>
<div id="footer"></div>
</div>
<center>
</body>
</html>