Je vais essayer de te guider au mieux.
Avant tout, je travaille très peu sur Wix - Je travaille de manière plus classique (Wordpress, Prestashop, etc.) mais comme tout builder, essaie de trouver quelque chose d'entièrement déjà réalisé (template) et d'adapter, ça évitera de te prendre le chou avec le côté responsive (càd, adapter sur tous les devices)
J'ai un ami photographe qui s'est lancé sur Adobe Portfolio pour réaliser son site, il a réussi à réaliser quelque chose sans base d'assez bien foutu à l'époque (entre temps je lui ai refait son site

désolé je n'ai plus l'exemple)
Mais si je devais commenter ton site:
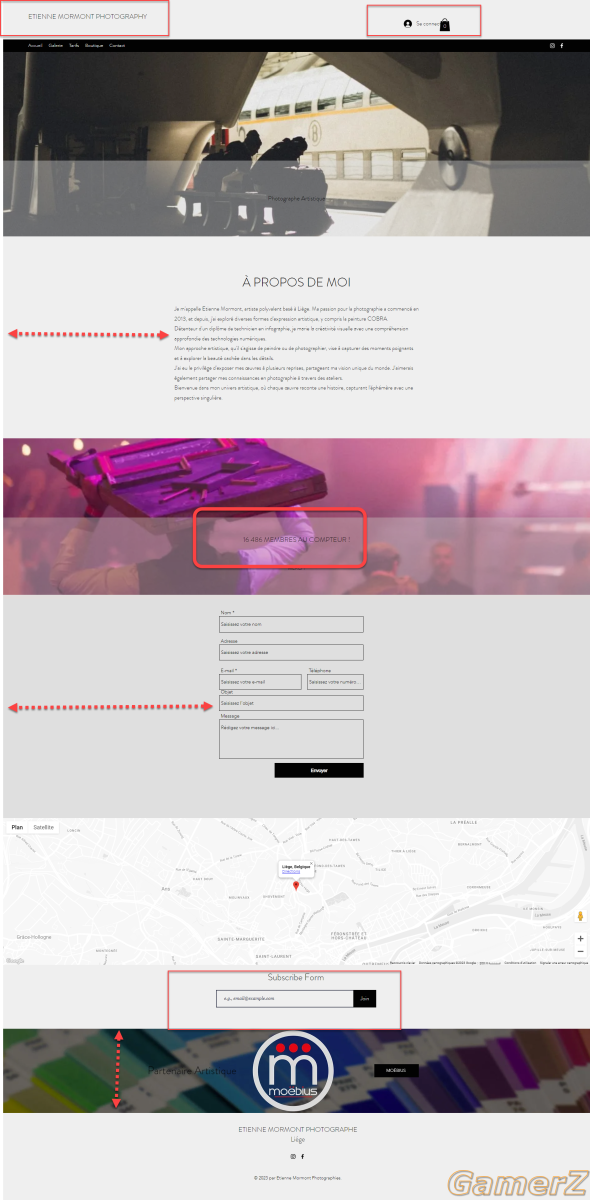
- Le logo apporte directement une identité propre, même si typographique, ici, on n'a guère de différence
- Le choix de la typographie est discutable, dans sa taille (mettrai plus grand), sa graisse (jouer un peu entre les lights, regular et bold) et le choix même (pars plutôt sur du classique mais approuvé Robot, Open Sans, Poppins, Nunito Sans) - aussi joue sur des gris très foncé plutôt que du noir.

- Tu as un stress avec ta partie "Se Connecter/Panier" à droite, ton site vend quelque chose ? Si pas, zéro intéret
- Ton menu est illisible, trop petit, donne plus un peu plus d'importance
- Ton héro (la partie qui compose l'image + titre de section) tu dois mettre un bon gros titre bien lourd et bien grand pour bien marque le côté "Chapitre"
- Les parties entre les héros, c'est à dire le contenu, à des tailles différentes (marge externe) gauche et droite, ce qui rend l'équilibre globale très bizarre, tu vois ça assez rapidement sur l'image. Fixe une largeur de contenu à 1000px (max 1200px) et étire toujours ton contenu dans ce canvas - la largeur du formulaire = texte à propos
- Subscribe form -> Anglais
- Rajoute un peu de padding (marge interne) à ta partie Moebius/Fond Pantone, il est tout écrasé et sous pression

Voir la pièce jointe 107940
Niveau Marketing, un bon contenu (ChatGPT peut aider), et les conseils ci-dessus (Google My Business, des bonnes pages actives sur les réseaux sociaux, des liens vers ton site depuis la page de tes clients etc.) pour optimiser basiquement ton référencement naturel.
Te décourage pas, tu es bien parti, tout un travail de réaliser un site internet mais tellement gratifiant ! (Et j'aime bien ton travail, suis du coin Liège/Seraing)






désolé je n'ai plus l'exemple)
